Markdown无序列表
Markdown无序列表教程
在 Markdown 中,Markdown 无序列表 类似 HTML 中的 ul 下的 li 标签。
Markdown无序列表用 - + * 任何一种都可以,符号与后面的文字之间需要加空格。
Markdown无序列表语法
- 列表内容(嗨客网)
+ 列表内容(嗨客网)
* 列表内容(嗨客网)
无序列表可以使用 - + * 任何一种,符号与后面的文字之间需要加空格。
案例
无序列表
我们在 Typora 中,输入以下文字:
- HTML(嗨客网)
+ JavaScript(嗨客网)
* Server(嗨客网)
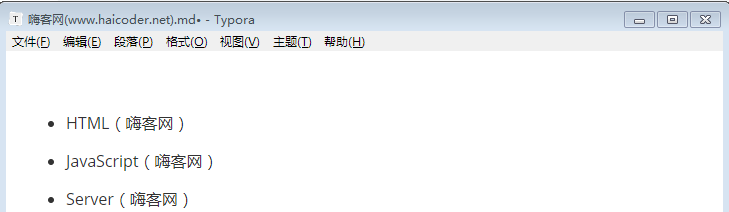
Typora 展示的效果,如下图所示:

我们使用三种不同的字符,都生成了无序列表。
无序列表嵌套
我们在 Typora 中,输入以下文字:
- HTML(嗨客网)
- HTML5
- Bootstrap
+ JavaScript(嗨客网)
- ES6
- Vue
* Server(嗨客网)
- Python
- Redis
- Golang
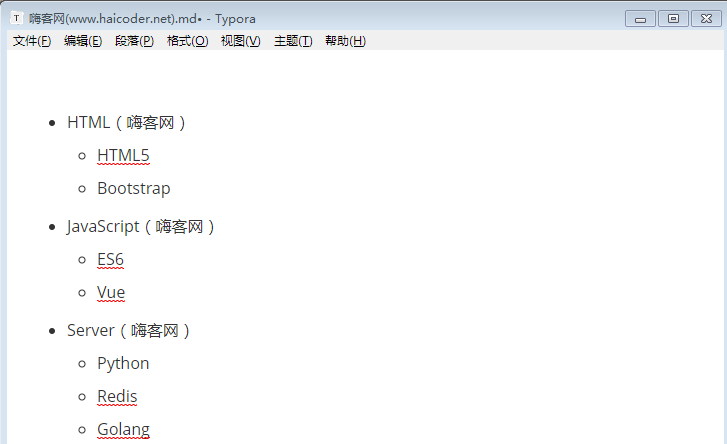
Typora 展示的效果,如下图所示:

我们在第一层无序列表下面,使用 tab 缩进加无序列表符号,生成了无序列表嵌套。
Markdown无序列表总结
在 Markdown 中,Markdown无序列表类似 HTML 中的 ul 下的 li 标签。
Markdown无序列表用 - + * 任何一种都可以,符号与后面的文字之间需要加空格。
Markdown 无序列表语法:
- 列表内容
+ 列表内容
* 列表内容





