JavaScript toLocaleDateString
JavaScript toLocaleDateString教程
JavaScript 的 Date 对象中的 toLocaleDateString 方法用于根据本地时间把 Date 对象的日期部分转换为 字符串。
JavaScript toLocaleDateString详解
定义
toLocaleDateString() 方法用于根据本地时间把 Date 对象的日期部分转换为字符串。
语法
dateObject.toLocaleDateString();
返回值
| 类型 | 描述 |
|---|---|
| String | dateObject 的日期部分的字符串表示,以本地时间区表示,并根据本地规则格式化。 |
浏览器支持
该函数支持所有的主流浏览器。
技术细节
该函数只支持 JavaScript 1.0 即以上版本。
案例
日期转本地时间字符串
使用 toLocaleDateString 将日期转本地时间字符串
<!DOCTYPE html>
<html>
<head>
<title>JavaScript toLocaleDateString</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var date = new Date("2022/07/11 17:50:09:110");
var sDate = date.toLocaleDateString();
console.log("date =", date, "sdate =", sDate);
var date2 = new Date("2022/11/13 20:50:19:109");
var sDate2 = date2.toLocaleDateString();
console.log("date2 =", date2, "sdate2 =", sDate2);
</script>
</head>
</html>
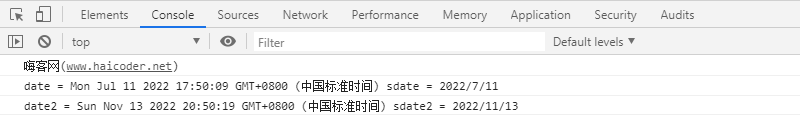
程序运行后,控制台输出如下:

我们分别创建了两个 Date 对象,即 date 和 date2,接着,我们使用 date 对象的 toLocaleDateString 方法分别将两个 Date 对象转成了本地时间字符串形式。
JavaScript toLocaleDateString总结
JavaScript 的 Date 对象中的 toLocaleDateString 方法用于根据本地时间把 Date 对象的日期部分转换为字符串。JavaScript toLocaleDateString 语法:
dateObject.toLocaleDateString();





