JavaScript正则匹配字符串
JavaScript正则匹配字符串教程
在 JavaScript 中,在一个 字符串 中使用正则表达式去匹配查找另一个字符串有两种方法,分别为:使用 match 函数和使用 search 函数。
JavaScript match()函数详解
定义
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。该方法类似 indexOf() 和 lastIndexOf(),但是它 返回 指定的值,而不是字符串的位置。
语法
stringObject.match(searchvalue) stringObject.match(regexp)
参数
| 参数 | 描述 |
|---|---|
| searchvalue | 必需。规定需检索的字符串值。 |
| regexp | 必需。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 |
返回值
存放匹配结果的 数组。该数组的内容依赖于 regexp 是否具有全局标志 g。
说明
match() 方法将检索字符串 stringObject,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意
在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
JavaScript search()函数详解
定义
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
语法
stringObject.search(regexp)
参数
| 参数 | 描述 |
|---|---|
| regexp | 该参数可以是需要在 stringObject 中检索的子串,也可以是需要检索的 RegExp 对象。 注释:要执行忽略大小写的检索,请追加标志 i。 |
返回值
stringObject 中第一个与 regexp 相匹配的子串的起始位置。如果没有找到任何匹配的子串,则返回 -1。
说明
search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
案例
match函数匹配查找字符串
使用 match 函数,在一个字符串中查找匹配另一个字符串
<!DOCTYPE html>
<html>
<head>
<title>JavaScript match查找字符串</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var strHaiCoder = "I love Golang and I study Golang From HaiCoder"
var res1 = strHaiCoder.match("love");
console.log("Res1 =", res1);
var res2 = strHaiCoder.match("haicoder");
console.log("Res2 =", res2);
var str = "1 plus 2 equal 3";
var res3 = str.match(/\d+/g);
console.log("Res3 =", res3);
</script>
</head>
</html>
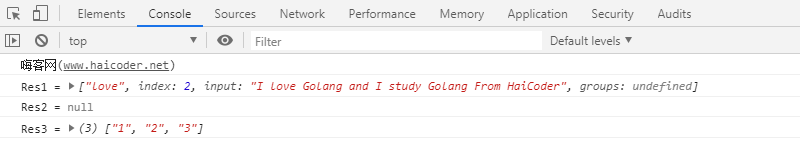
程序运行后,控制台输出如下:

首先,我们定义了一个字符串类型的 变量 strHaicoder,接着我们使用字符串的 match 函数查找字符串 “love”,结果查询到了,返回了查询的结果的数组。
接着,我们再次在字符串中使用 match 查找不存在的字符串,结果返回了 null。最后,我们使用正则表达式,查找了字符串中的所有的数字。
search函数匹配查找字符串
使用 search 函数,在一个字符串中查找匹配另一个字符串
<!DOCTYPE html>
<html>
<head>
<title>JavaScript search查找字符串</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var strHaiCoder = "I love JavaScript and I study JavaScript From HaiCoder"
var index1 = strHaiCoder.search("love");
console.log("Index1 =", index1);
var index2 = strHaiCoder.search("haicoder");
console.log("Index2 =", index2);
var index3 = strHaiCoder.search(/JavaScript/);
console.log("Index3 =", index3);
var index4 = strHaiCoder.search(/javascript/);
console.log("Index4 =", index4);
var index5 = strHaiCoder.search(/javascript/i);
console.log("Index5 =", index5);
</script>
</head>
</html>
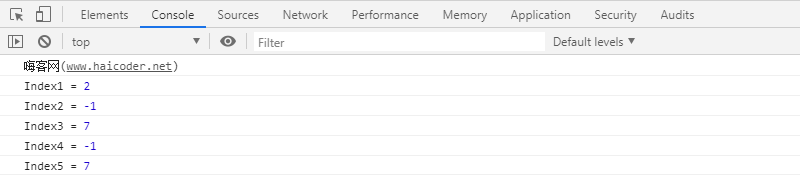
程序运行后,控制台输出如下:

首先,我们定义了一个字符串类型的变量 strHaicoder,接着我们使用字符串的 search 函数查找字符串 “love”,结果查询到了,返回了查询的结果的下标。
接着,我们再次在字符串中使用 search 查找不存在的字符串,结果返回了 -1。接着,我们在 search 函数中,使使用正则表达式,查找了字符串中的 “JavaScript” 字符串,此时,返回了正确的下下标。
最后,我们使用正则表达式查找了不存在的 “javascript” 字符串,返回了 -1,因为正则匹配是大小写敏感的,因此匹配失败,最后,我们在正则表达式后面加了 “i” 标志,表明忽略大小写进行匹配,结果,匹配成功。
注意:使用正则表达式匹配字符串时,正则表达式不能加双引号。
JavaScript正则匹配字符串总结
在 JavaScript 中,在一个字符串中使用正则表达式去匹配查找另一个字符串有两种方法,分别为:使用 match 函数和使用 search 函数。





