JavaScript setUTCFullYear
JavaScript setUTCFullYear教程
JavaScript 的 Date 对象中的 setUTCFullYear 方法用于根据世界时 (UTC) 设置年份。
JavaScript setUTCFullYear详解
定义
setUTCFullYear() 方法用于根据世界时 (UTC) 设置年份。
语法
dateObject.setUTCFullYear(year,month,day);
参数
| 参数 | 描述 |
|---|---|
| year | 必需。要给 dateObject 设置的年份字段的值。该参数应该是含有世纪值的完整年份,如 1999,而不只是缩写的年份值,比如 99。 |
| month | 可选。要给 dateObject 设置的月份字段的值。使用世界时表示。 |
| day | 可选。要给 dateObject 设置的天字段的值。使用世界时表示。 |
返回值
| 类型 | 描述 |
|---|---|
| Number | 1970 年 1 月 1 日至调整过的日期的毫秒数。 |
技术细节
该函数只支持 JavaScript 1.3 即以上版本。
浏览器支持
该函数支持所有的主流浏览器。
参数说明
month参数
month 参数如果为 -1,则表示为去年的最后一个月。month 参数如果为 12,则为明年的第一个月。month 参数如果为 13,为明年的第二个月。
day参数
day 参数如果为 0 ,则表示是上一个月的最后一天,-1 为上一个月最后一天之前的一天。
如果当月有 31 天,32 为下个月的第一天,如果当月有 30 天,32 为下一个月的第二天。
案例
设置年月日
使用 setUTCFullYear 设置年月日
<!DOCTYPE html>
<html>
<head>
<title>JavaScript setUTCFullYear</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var date = new Date("2022/07/11 17:50:09:110");
console.log("date =", date);
date.setUTCFullYear(2122);
console.log("date set =", date);
var date2 = new Date("2022/11/13 20:50:19:109");
console.log("date2 =", date2);
date2.setUTCFullYear(2122, 2, 20);
console.log("date2 set =", date2);
</script>
</head>
</html>
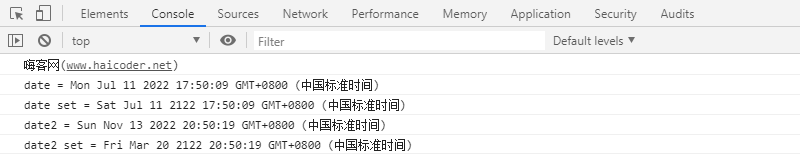
程序运行后,控制台输出如下:

我们分别创建了两个 Date 对象,即 date 和 date2,接着,我们使用 date 对象的 setUTCFullYear 方法分别设置了两个对象的年份和年份、月以及日。
JavaScript setUTCFullYear总结
JavaScript 的 Date 对象中的 setUTCFullYear 方法用于根据世界时 (UTC) 设置年份。JavaScript setUTCFullYear 语法:
dateObject.setUTCFullYear(year,month,day);





