JavaScript键盘输入
JavaScript键盘输入教程
在编程中,我们经常需要获取用户的键盘输入的内容,这时候,就需要我们使用键盘输入语句来获取用户输入的数据。
在 JavaScript 中,获取用户输入的数据使用 prompt 方法。
JavaScript prompt详解
语法
prompt(text, defaultText)
参数
| 参数 | 说明 |
|---|---|
| text | 可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。 |
| defaultText | 可选。默认的输入文本。 |
返回值
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
说明
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
案例
读取用户键盘输入
使用 prompt 读取用户键盘输入
<!DOCTYPE html>
<html>
<head>
<title>JavaScript prompt</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
console.log(name, "is", age, "years old");
</script>
</head>
</html>
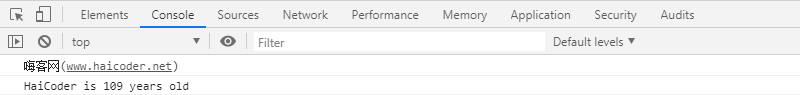
程序运行后,控制台输出如下:

我们首先使用 prompt 让用户输入姓名,并将姓名赋值给 变量 name,接着,我们再次使用 prompt 让用户输入年龄,并将年龄赋值给变量 age。
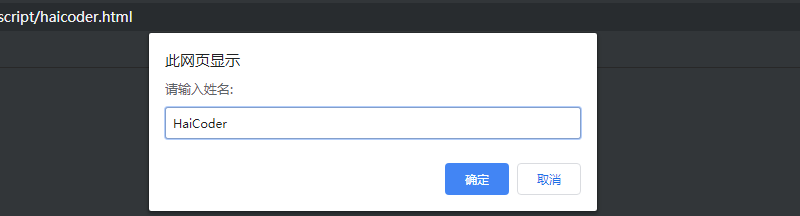
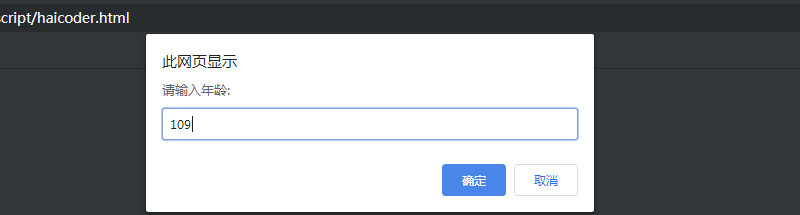
接着,我们运行程序,程序首先弹出了对话框,让我们输入姓名,我们输入了 “HaiCoder” 之后,点击确定,此时,再次弹出了对话框,如下图所示:

我们输入了年龄之后,再次点击确定按钮,此时,打开控制台,看到控制台输出了如下信息:

我们看到,name 变量保存了我们输入的姓名,age 变量保存了我们输入的年龄。
JavaScript键盘输入总结
在 JavaScript 中,获取用户输入的数据使用 prompt 方法。JavaScript prompt 语法:
prompt(text, defaultText)





