JavaScript for in遍历对象属性
JavaScript for in遍历对象属性教程
在 JavaScript 中,遍历一个 对象 的 属性 可以使用 for in,使用 for in 遍历对象,获取的是对象的元素的 KEY,要想获取对象属性的值,需要使用点运算符或者小括号 运算符。
使用 for in 遍历不仅仅可以获取到对象的属性,还可以获取到对象的方法,同时,使用 for in 可以遍历到对象自身以及继承的可枚举属性,不包含 Symbol 属性。
JavaScript for in遍历对象详解
语法
for (variable in object) {
//要执行的代码
}
参数
| 参数 | 描述 |
|---|---|
| variable | 遍历获取的每一个对象的属性的 KEY。 |
| object | 要遍历的对象。 |
说明
使用 for in 遍历对象,遍历的是对象所有可遍历(enumerable)的属性,会跳过不可遍历的属性。且它不仅遍历对象自身的属性,还遍历继承的属性。
如果我们只想遍历对象自身的属性,那么在使用 for...in 的时候,应该结合使用 hasOwnProperty 方法,在循环内部判断一下,某个属性是否为对象自身的属性。
案例
for in遍历对象属性
使用 for in 遍历对象属性
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for in遍历对象属性</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
function createPerson(name, age, sex){
var person = new Object();
person.name = name;
person.age = age;
person.sex = sex;
person.sayHi = function(){
console.log("I am", this.name, "i am", this.age, "years old", "and my sex is", this.sex);
}
return person;
}
var person = createPerson("HaiCoder", 109, "F");
for(var key in person){
console.log("Key =", key, "Value =", person[key]);
}
</script>
</head>
</html>
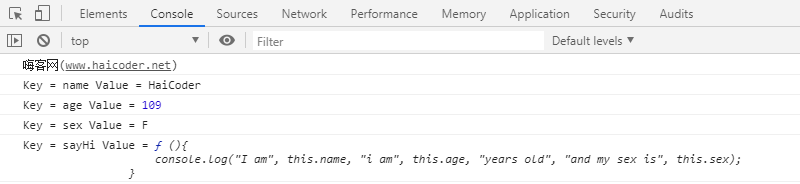
程序运行后,控制台输出如下:

使用 for in 遍历对象,可以获取到对象的属性或者方法的 key,通过 key,我们可以获取到对象的属性的值。
JavaScript for in遍历对象属性总结
在 JavaScript 中,遍历一个对象的属性可以使用 for in,使用 for in 遍历对象,获取的是对象的元素的 KEY,要想获取对象属性的值,需要使用点运算符或者小括号运算符。





