JavaScript isSealed方法
JavaScript isSealed方法教程
在 JavaScript 中,Object.isSealed 方法用来判断一个 对象 是否被密封。使用 preventExtensions 方法不可以使对象变成密封的,但使用 seal 和 freeze 方法可以使对象变成密封的。
JavaScript isSealed详解
语法
Object.isSealed(obj);
参数
| 参数 | 描述 |
|---|---|
| obj | 需要检测的对象。 |
返回值
表示给定对象是否被密封的一个 Boolean 。
说明
如果这个对象是密封的,则返回 true,否则返回 false。密封对象是指那些不可扩展的,且所有自身属性都不可配置且因此不可删除(但不一定是不可写)的对象。
案例
Object.isSealed判断对象是否密封
使用 Object.isSealed 判断对象是否密封
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Object.isSealed判断对象是否密封</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
function createPerson(name, age, sex){
var person = new Object();
person.name = name;
person.age = age;
person.sex = sex;
person.sayHi = function(){
console.log("I am", this.name, "i am", this.age, "years old", "and my sex is", this.sex);
}
return person;
}
var person = createPerson("HaiCoder", 109, "F");
var isSealed = Object.isSealed(person);
console.log("Person is Extensible =", isSealed);
Object.preventExtensions(person);
var isSealed2 = Object.isSealed(person);
console.log("preventExtensions Person is Sealed2 =", isSealed2);
var person2 = createPerson("HaiCoder", 109, "F");
var isSealed3 = Object.isSealed(person2);
console.log("Person is Sealed3 =", isSealed3);
Object.seal(person2);
var isSealed4 = Object.isSealed(person2);
console.log("seal Person is Sealed4 =", isSealed4);
var person3 = createPerson("HaiCoder", 109, "F");
var isSealed5 = Object.isSealed(person3);
console.log("Person is Sealed5 =", isSealed5);
Object.freeze(person3);
var isSealed6 = Object.isSealed(person3);
console.log("freeze Person is Sealed6 =", isSealed6);
</script>
</head>
</html>
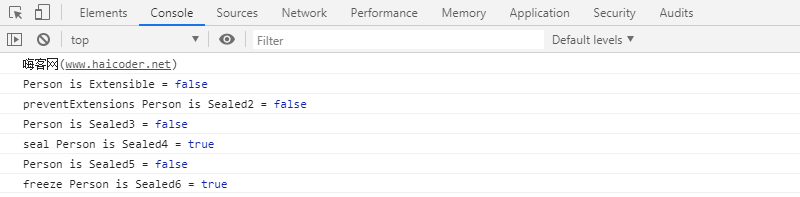
程序运行后,控制台输出如下:

通过以上案例,我们可以看到,使用 preventExtensions 方法不可以使对象变成密封的,但使用 seal 和 freeze 方法可以使对象变成密封的。
JavaScript isSealed方法总结
在 JavaScript 中,Object.isSealed 方法用来判断一个对象是否被密封。使用 preventExtensions 方法不可以使对象变成密封的,但使用 seal 和 freeze 方法可以使对象变成密封的。





