JavaScript getOwnPropertyDescriptors方法
JavaScript getOwnPropertyDescriptors方法教程
在 JavaScript 中,Object.getOwnPropertyDescriptors 方法用来获取一个 对象 的所有自身 属性 的描述符。
JavaScript getOwnPropertyDescriptors详解
语法
Object.getOwnPropertyDescriptors(obj);
参数
| 参数 | 描述 |
|---|---|
| obj | 任意对象。 |
数据描述符
| 数据描述符 | 说明 |
|---|---|
| configurable | 当且仅当该属性的 configurable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为 false。 |
| enumerable | 当且仅当该属性的 enumerable 为 true 时,该属性才能够出现在对象的枚举属性中。默认为 false。 |
| value | 该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为 undefined。 |
| writable | 当且仅当该属性的 writable 为 true 时,value 才能被赋值运算符改变。默认为 false。 |
| get | 一个给属性提供 getter 的方法,如果没有 getter 则为 undefined。当访问该属性时,该方法会被执行,方法执行时没有参数传入,但是会传入 this 对象(由于继承关系,这里的this并不一定是定义该属性的对象)。 默认为 undefined。 |
| set | 一个给属性提供 setter 的方法,如果没有 setter 则为 undefined。当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值。 默认为 undefined。 |
返回值
所指定对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。
案例
Object.getOwnPropertyDescriptors获取对象属性描述符
使用 Object.getOwnPropertyDescriptors 获取对象属性描述符
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Object.getOwnPropertyDescriptors获取属性描述符对象</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
function createPerson(name, age, sex){
var person = new Object();
person.name = name;
person.age = age;
person.sex = sex;
person.sayHi = function(){
console.log("I am", this.name, "i am", this.age, "years old", "and my sex is", this.sex);
}
return person;
}
var person = createPerson("HaiCoder", 109, "F");
var personDescriptors = Object.getOwnPropertyDescriptors(person);
console.log("personDescriptors =", personDescriptors);
</script>
</head>
</html>
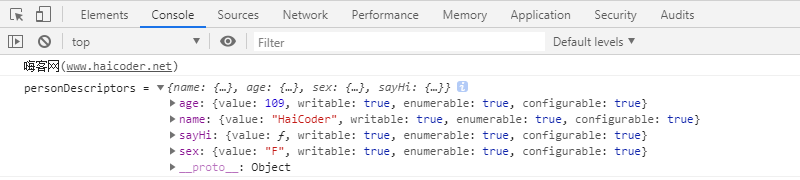
程序运行后,控制台输出如下:

我们使用 getOwnPropertyDescriptors 方法获取了 person 对象的所有的属性的方法的描述符信息。
JavaScript getOwnPropertyDescriptors方法总结
在 JavaScript 中,Object.getOwnPropertyDescriptors 方法用来获取一个对象的所有自身属性的描述符。





