JavaScript开发环境搭建
JavaScript开发环境搭建教程
因为 JavaScript 代码是运行在浏览器端的,而每个电脑都会自带浏览器,因此运行 JavaScript 代码不需要再安装任何其他的工具。
书写 JavaScript 代码,我们可以使用 Windows 自带的记事本,但是记事本书写 JavaScript 代码没有那么方便,因此,我们这里推荐使用 Sublime Text 工具。
Sublime Text下载安装
首先,我们打开 Sublime Text 的官网地址,如下:
http://www.sublimetext.com/3
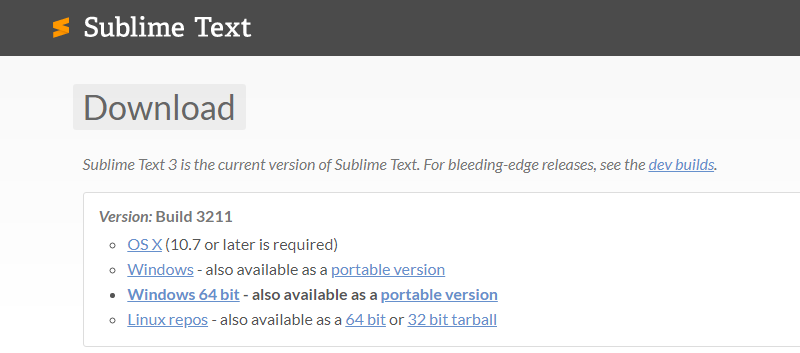
打开后,我们看到,此时的网页显示如下:

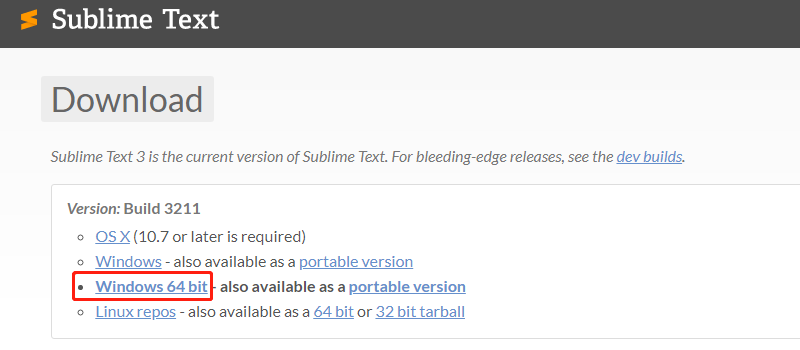
我们根据自己当前的操作系统,选择对应的下载版本,我使用的 Windows 64 位,因此,我点击 Windows 64 bit,即可下载,如下图:

下载完成后,我们直接双击下载好的文件,就可以实现安装,双击如下图所示:

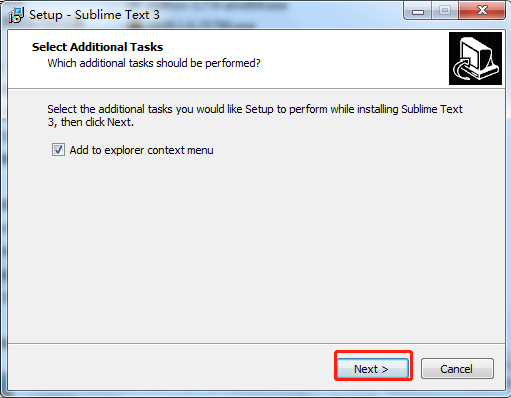
我们点击 Next,进入下一步安装,如下图:

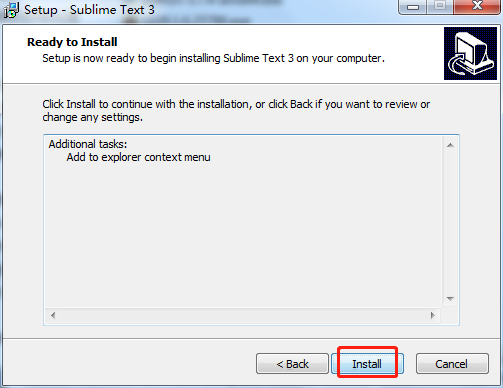
点击 install 即可安装。
Sublime Text书写JavaScript代码
Sublime Text 安装完成后,我们可以直接使用 Sublime Text 书写 JavaScript 代码了,我们首先,双击安装好的 Sublime Text,打开主界面,如下图所示:

接着, 我们点击 File->New ,即可新建一个文件,如下图:

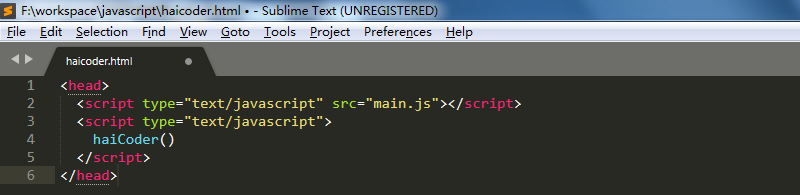
我们将新建的文件使用 Ctrl+s 报错为 haicoder.html. ,此时,我们再使用该工具书写 javaScript 代码之后,代码就会有颜色,并且会有提示,如下图:

使用 Sublime Text 书写 JavaScript 代码,比使用记事本方便快捷了很多。





