JavaScript Date
JavaScript Date教程
在 JavaScript 中,我们需要处理时间与日期, 那么我们就需要使用 Date 对象。
JavaScript Date创建
在 JavaScript 中,Date 对象的创建共有四种方法,如下:
Date 创建方法一
var date = new Date();
说明
我们直接使用空构造函数,创建了一个 date 对象,该 date 对象就是当前的时间戳。
Date 创建方法二
var date = new Date(milliseconds);
说明
我们在创建 date 对象时,可以传入一个毫秒的时间戳,创建一个当前毫秒时间戳的时间。
Date 创建方法三
var date = new Date(dateString);
说明
我们还可以使用一个日期的字符串,来创建一个时间对象。
Date 创建方法四
var date = new Date(year, month, day, hours, minutes, seconds, milliseconds);
说明
我们还可以分别传入年、月、日、时、分、秒、毫秒来创建日期对象。
案例
Date对象创建
创建一个当前时间的 Date
<!DOCTYPE html>
<html>
<head>
<title>JavaScript创建Date对象</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var date = new Date();
console.log("date1 =", date);
var date = new Date(1587808000000);
console.log("date2 =", date);
var date = new Date("2022/02/11 17:48");
console.log("date3 =", date);
var date = new Date(2022, 2, 11, 17, 48, 30, 3);
console.log("date4 =", date);
</script>
</head>
</html>
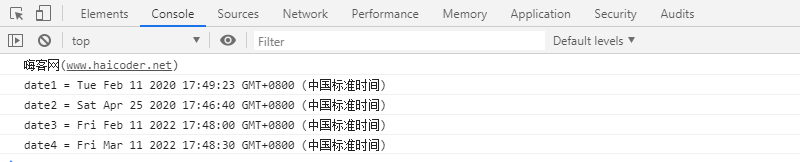
程序运行后,控制台输出如下:

我们分别使用了四种方法,创建了一个 date 对象。
JavaScript Date总结
在 JavaScript 中,我们需要处理时间与日期, 那么我们就需要使用 Date 对象。





