JavaScript数组entries方法
JavaScript数组entries方法教程
JavaScript 的 数组 的 entries() 方法用于从数组创建一个包含数组键和值的可迭代对象,其中 entries 返回 的迭代器包含了数组的所有的键和值。
JavaScript数组entries详解
定义
entries() 方法用于从数组创建一个包含数组键和值的可迭代对象。
语法
array.entries();
返回值
一个数组可迭代对象。
技术细节
该函数只支持 ECMAScript 6 即以上版本。
案例
entries获取数组迭代器
使用 entries 方法获取数组的迭代器
<!DOCTYPE html>
<html>
<head>
<title>JavaScript entries方法</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var arr = new Array("Hello", "HaiCoder", "Hello", "JavaScript");
console.log("Arr =", arr);
var entries = arr.entries();
console.log("entries =", entries);
for(var [key, value] of entries){
console.log("Key =", key, "Value =", value);
}
</script>
</head>
</html>
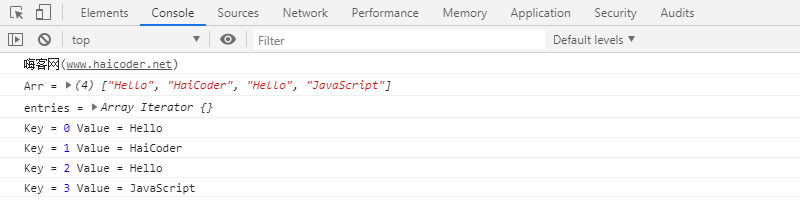
程序运行后,控制台输出如下:

我们首先使用 new 创建了一个数组,接着,使用数组的 entries() 方法,获取数组的迭代器,此时,我们打印 entries,发现输出了数组是一个数组的迭代器。
最后,我们使用 for of循环 遍历数组返回的迭代器,同时,使用 key 和 value 来接受数组返回的迭代器,最后,我们打印了迭代器的 key 和 value。
JavaScript数组entries方法总结
JavaScript 的数组的 entries() 方法用于从数组创建一个包含数组键和值的可迭代对象,其中 entries 返回的迭代器包含了数组的所有的键和值。JavaScript 数组 entries 语法:
array.entries();





